Budgeting App Design
In this school project I was tasked with developing the dashboard and a series of subsequent screens for a budgeting app. The project prompt indicated that user’s needed an app that allowed them to track their spending and set budgeting and savings goals with the end goal of establishing better spending and saving habits.
Along with creating a user Dashboard, I was also tasked with designing:
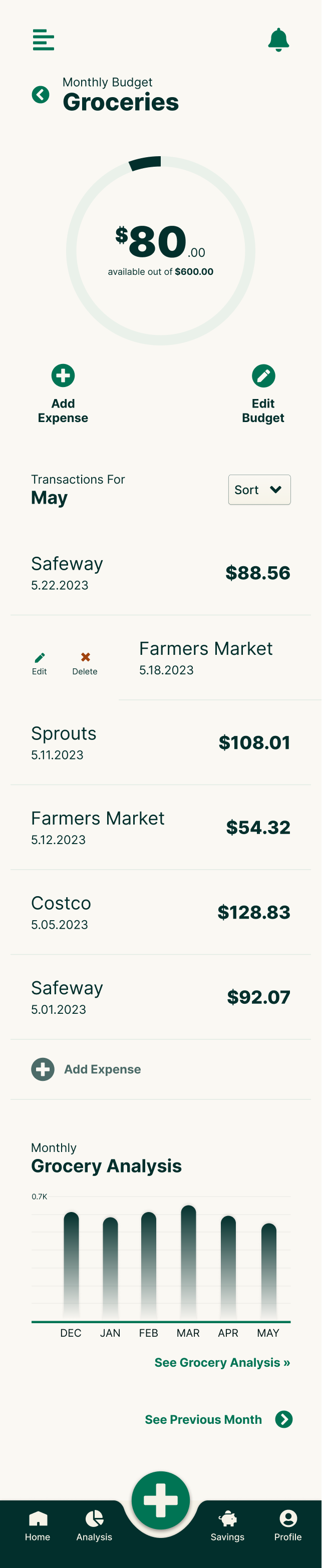
A Grocery Budgeting screen
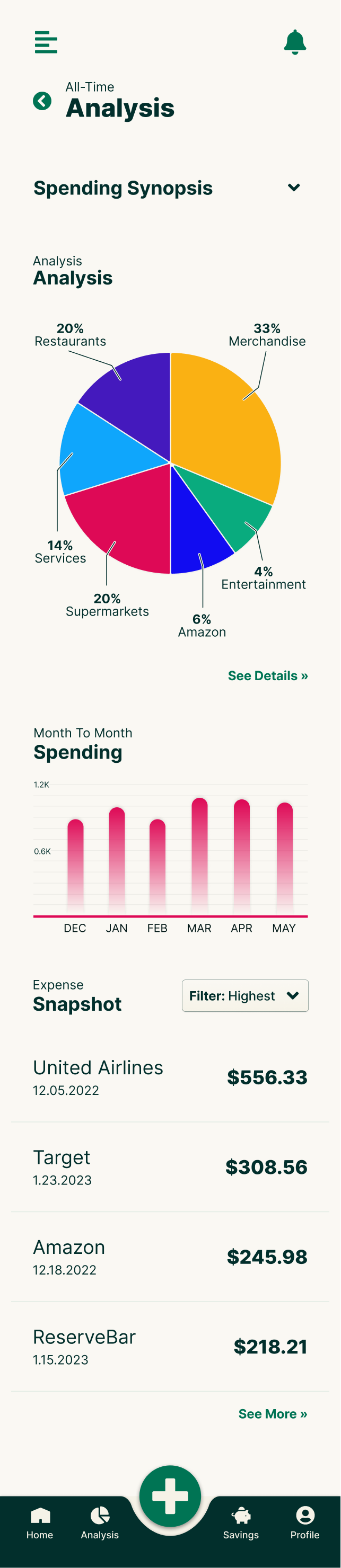
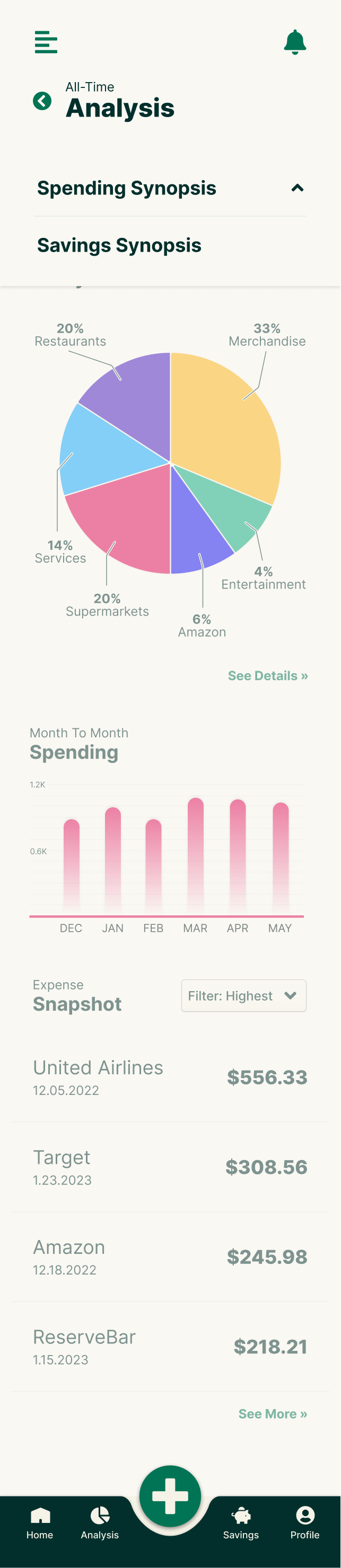
And a Spending + Savings Overview screen
Platform features and style guide that enabled data to be presented in comprehensible and digestible formats
Pattern Inspiration and Competitive Research
To complete this project I did a quick competitive analysis to search and gather inspiration on how others have defined patterns and displayed various data visualization elements to better understand what features and visuals would be most helpful.
I used the patterns and displays I found to inspire what features I implemented to build the 4 screens for my budgeting app.
My research showed that most screens used some a combination of pie charts, bar charts and line charts to display data spread out overtime, and ring charts, information cards and lists to display more recent and more collective totals.
Additionally, I found most platform dashboards utilized virtual scrolls to highlight different categories sections that contain horizontal scrolling to provide easy ask to multiple cards and pieces of information within each category.
And lastly, different platforms implemented a navigation bar that contained not just icons to allow user’s to navigate to primary platform screens, but also provided an “add” element where user’s could create new expenses, savings or even budgeting items to their account without having to navigate to those specific screens.
Wireframing + Mid-Fidelity MVPs
To quickly sketch out layouts, determine UI patterns and data display elements, I worked to layout low and mid-level wireframes.
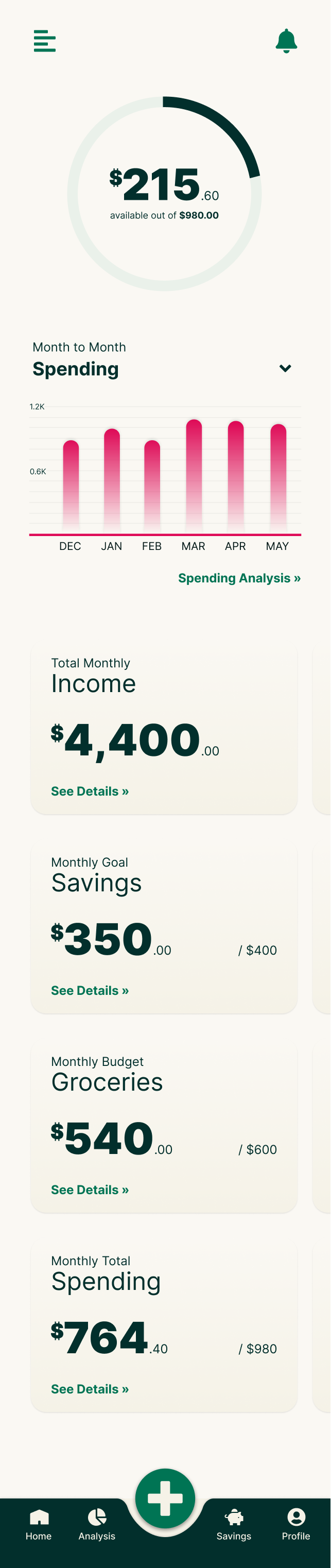
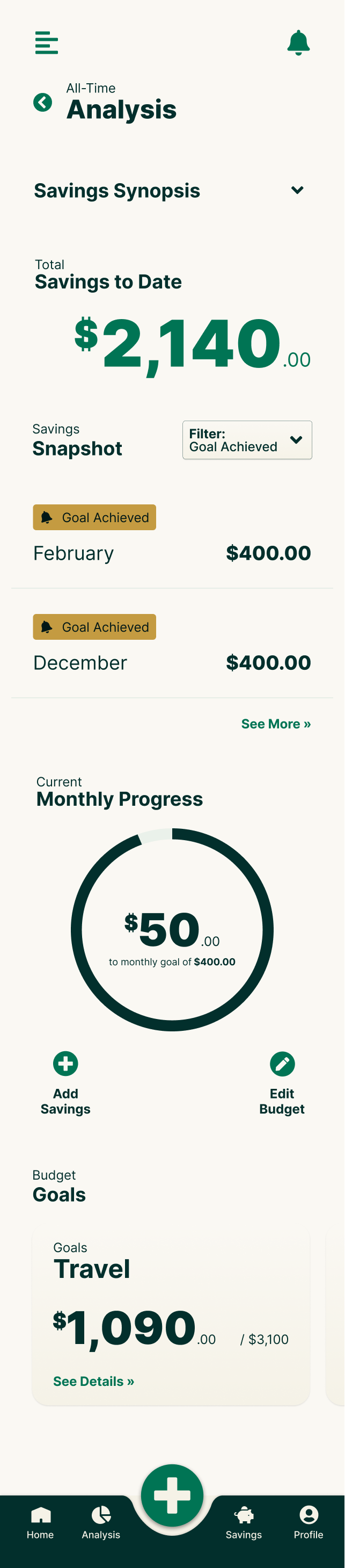
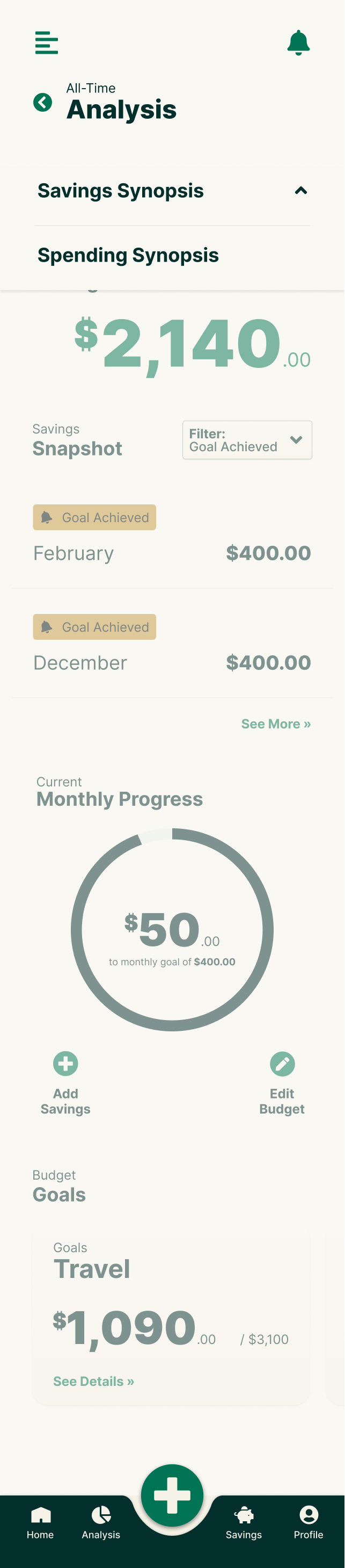
Finalizing Primary Screens
With the help of competitive research and quick wireframing I was able to identify key feature elements, develop data display systems, and build out comprehensible screens that work to display prudent information with overwhelming the user and allow the user to view and manage their money with ease.






Project Takeaways
Finding learning what trends were happening across similar budgeting and financial managing systems helped provide both inspiration and provided a clear direction to what UI patterns users would most likely anticipate and be most familiar with if this particular design and app where to be developed.
While I really enjoy the UI patterns, visual displays and navigation features developed, I think more time and effort could be used to develop the styling of the app and of some of the data visualizations elements to help provide more joy and delight as the user is learning and establishing new and healthier spending and savings habits.











